innerHeight()
method
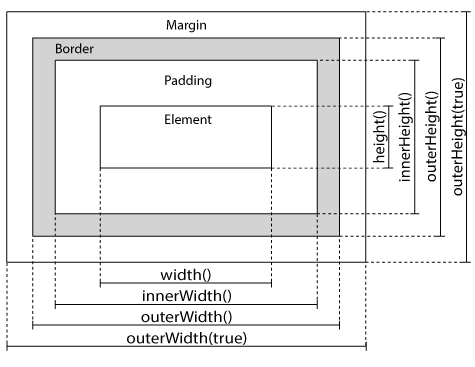
The innerHeight() method
returns the inner height of the FIRST matched element. so as the image below
illustrates, this method includes padding, but not border and margin.
Syntax
$(selector).innerHeight() |
Related methods:
- width() - Sets or returns the width of
an element
- height() - Sets or returns the height
of an element
- innerWidth() - Returns the width of an
element (includes padding)
- outerWidth() - Returns the width of an
element (includes padding and border).
- outerHeight() - Returns the height of
an element (includes padding and border).
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("Inner height of div: " + $("div").innerHeight());
});
});
</script>
</head>
<body>
<div style="height:200px;width:600px;padding:10px;margin:3px;border:1px solid blue;background-color:green;"></div><br>
<p><b>innerHeight() </b>- returns the inner height of an element (includes padding).</p>
<button>Display the inner height of div</button>
</body>
</html>
|