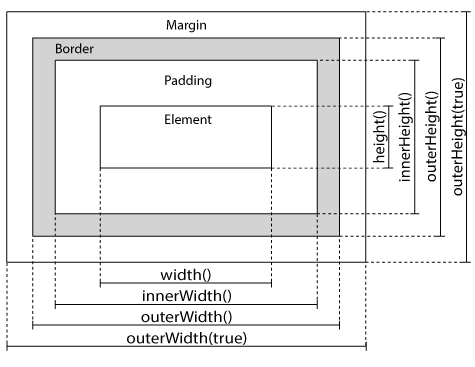
width() method
The width() method sets or returns the width of an element (excludes
padding, border, and margin).
height() method
The height() method sets or returns the height of an element (excludes
padding, border, and margin).
Syntax
$( selector).width(value).height(value);
Or
$( selector).width(value);
$( selector).height(value);
|
jQuery
innerWidth() and innerHeight() Methods
The innerWidth() method returns the width of an element (includes
padding).
The innerHeight() method returns the height of an element (includes
padding).
Related methods:
- width() - Sets or returns the width of
an element
- innerWidth() - Returns the width of an element (includes padding)
- outerWidth() - Returns the width of an element (includes padding and border).
- outerHeight() - Returns the height of an element (includes padding and border).
- height() - Sets or returns the height of an element
Example -
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ var txt = ""; txt += "Width of div: " + $("#div1").width() + "</br>"; txt += "Height of div: " + $("#div1").height() + "</br>"; txt += "Inner width of div: " + $("#div1").innerWidth() + "</br>"; txt += "Inner height of div: " + $("#div1").innerHeight(); $("#div1").html(txt); });
});
</script> </head> <style> #div1 { height: 100px; width: 300px; padding: 10px; margin: 3px; border: 1px solid blue; background-color: grey; }
</style> <body>
<div id="div1"></div> <br> <p>innerWidth() - returns the width of an element (includes padding).</p> <p>innerHeight() - returns the height of an element (includes padding).</p>
<button>Display dimensions of div</button> </body> </html> |